Emma Brown
Posts tagged with usability testing
Showing 1 - 7 of 7 items

Find a Study Space is a brand new feature on the library website that launched in August 2025, improving our existing study space content and providing students with a new way to explore library study spaces. Learn about our research and design process and some of the key findings we discovered that informed the final product.

The University of Michigan Library’s Bible: King James Version (KJV) digital collection is one of our oldest and most-visited text collections. At nearly 30 years old, the collection’s design reflects the early days of the Web. With effort underway to update the functional underpinnings of our digital collections, it was time to return to the KJV to study how well the text would work within our updated site layout, which is now used across the majority of our text collections.

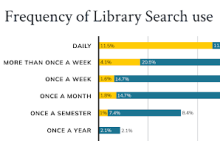
This blog post explores the challenges faced by novice users of the University of Michigan's Library Search interface, drawing on user research conducted with undergraduate students and librarians. The research aimed to understand how students approach library searches, to identify their pain points, and learn how they navigate the Everything results page. By gaining insights into these areas, the research aimed to identify opportunities for improvement and inform the design of more user-friendly library search tools.

The U-M Library UX + Design Team conducted a benchmark survey in late 2022 aiming to understand people’s experience with Library Search. Objectives included measuring user satisfaction, identifying audience needs, and comparing results with Harvard University’s survey using the same methodology. Survey findings guided the development of the Library Search Product Statement as well as user centered improvements such as implementing LibKey Direct-to-PDF API, and refining catalog results filters.

For the past year, U-M Library Digital Collections have been undergoing some big design changes. This blog post tells the story of launching and evaluating the usability of collections containing a new type of media: audio and moving images (AMI). In a research study consisting of a heuristic evaluation and 50 usability tests with a diverse group of users, the team uncovered over 20 mostly minor usability issues, recommended improvements to the interface that will be implemented in 2024 and beyond, and learned a lot about the complexity of library products along the way.

User research is best performed as an iterative process, where each round of testing provides valuable insights to lead to the next stage of development. The recent uplift on the University of Michigan Library’s Image Digital Collections offers a prime example of iterative user research, as it included testing phases for early mockups, plug-in image viewers, and an interactive coded version of the site. By continuously testing, we were able to identify potential issues early and to refine the site to better meet user needs.

U-M Library’s universal header is the light gray bar at the top of the library website and Library Search that aims to help people recognize that they’re on a U-M Library website, and links to our different sites and services through the “Explore” menu. In the fall of 2020, the Design System Team conducted remote usability testing that helped us to understand people’s experiences and identify opportunities for improvement.