I am a rising junior double majoring in Comparative Literature and Women’s and Gender Studies and minoring in Environment. My research interests include Sinophone Literature, French and Francophone Literature, Disability Studies, Digital Humanities, and comparison between different media. Outside research I also enjoy exploring the application of digital technologies to the representation of texts. I plan to pursue a PhD in Comparative Literature or other subject areas in the Humanities after graduation.
Our project, Gamified Directions to the Library: Developing a Training Module, had two main goals: 1) to create an educational video game/training module that gave its users a tour around the Library buildings, in order to help increase their comfortability with independent navigation, and 2) to create handouts or pamphlets that will include all the important information patrons need to know and introduce them to the international aspects of the Library.
During the first few weeks, while we were brainstorming on game design, I decided to look into previous research and projects that had similar goals to ours. I was surprised by the fact that libraries were often very confusing and the amount of effort other researchers have put into solving this problem. Because we had a very clear division of work, I was responsible for organizing the information I found into an annotated bibliography and presented it to the other members of our team. I practiced writing an annotated bibliography before in a class, but that was more like a note for myself. This time, because I had to present it to the other members, I learned to write my annotations in a clearer way. Throughout the process of doing research on this topic, I also learned how to identify the right keywords to search with.
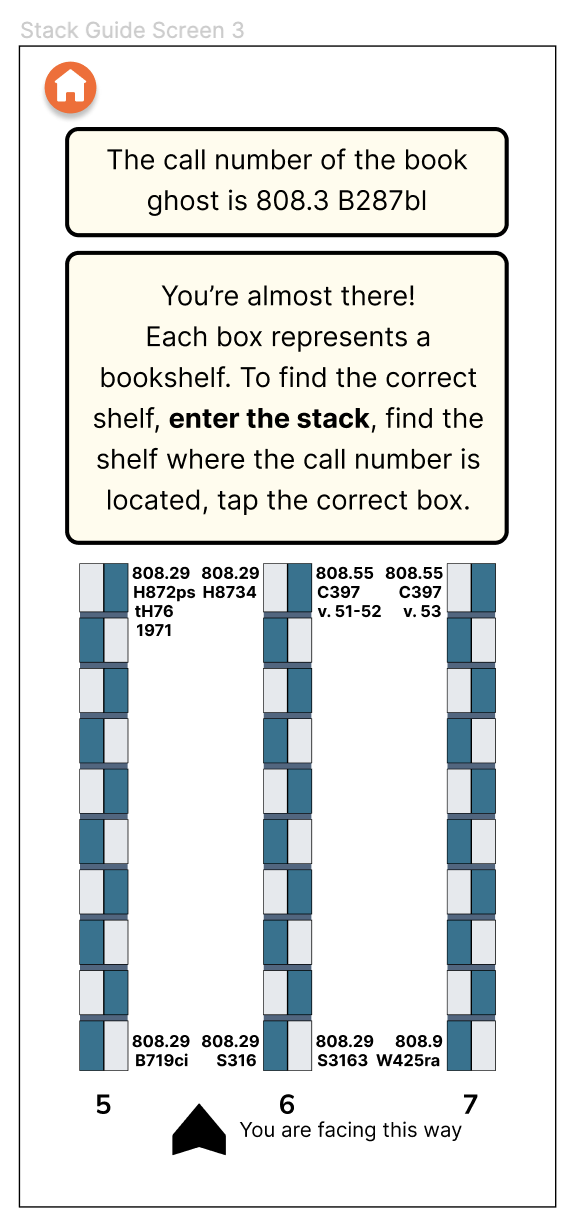
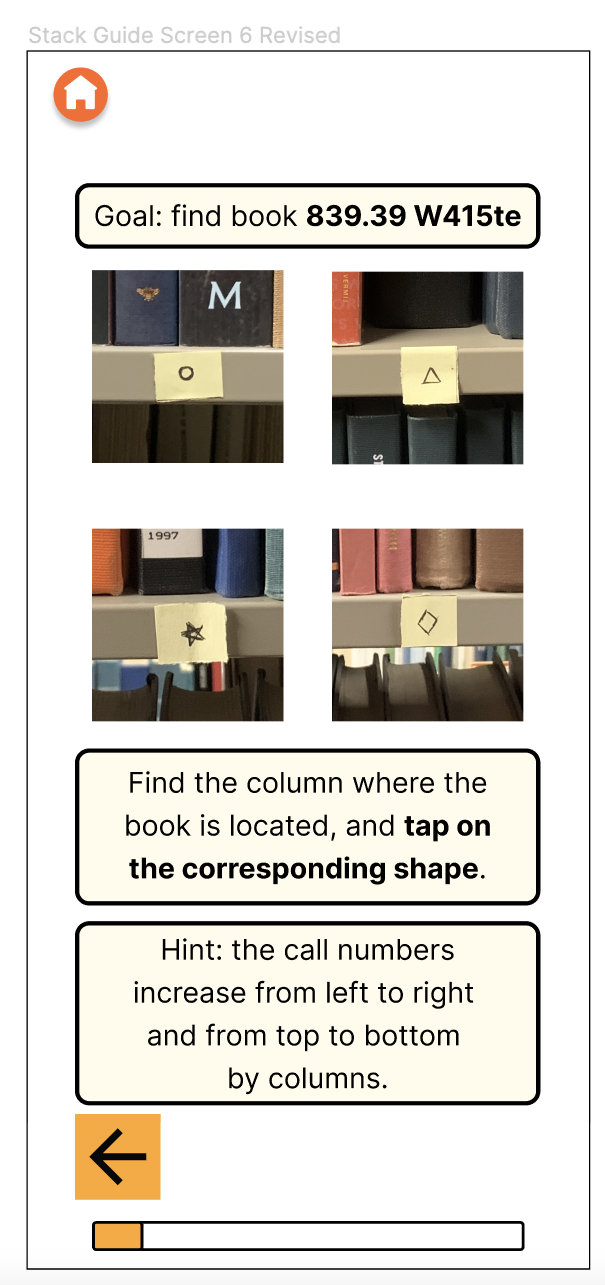
In the development stage of the project, we had a lot of discussion about what gameplay can allow our users to interact with the physical world. It was at this stage that I learned about many Figma limitations and had to figure out alternatives. We had a stack mini game, where users were asked to find a specific item in a stack area. The biggest problem was: how do we know if the user really found the book? The most straightforward way was to give them the call number and ask them to enter the title of the item. Figma, however, didn't support entry boxes, and even though some Figma users figured out a way to create an entry box-like interaction, Figma was not able to tell if the entered answer was right or wrong. So the alternative we came up with was to ask them to find which shelf the item was located. My first version of the shelves was a bird’s eye view of three ranges, and each box was one column of shelves (Figure 1). But when we were doing a prep test with Stephen, a friendly library staff member, he pointed out that most users may not be able to figure out that it was a bird’s eye view. So we had to revise the way we show the shelves. We then realized that it would be easier for users to understand what we were trying to convey by showing them pictures of the physical space instead of abstract diagrams. In the new version (Figure 2), we took pictures of four different shelves, and labeled them with stickers and shapes. Although we had to add something to the physical space, this presentation was way clearer than the old one. From this I learned how easy it is to be biased by my own perspective. I didn’t even think that there would be different interpretations of the old version’s diagrams. And this was also what made the game design and playtest process so fun - creating accessible and easy to use interfaces is essentially a process of thinking from as many points of view as possible.

Figure 1. The old stack game had a bird's-eye view diagram of ranges number 5 to 7.

Figure 2. The new stack game used real world pictures of the shelves.
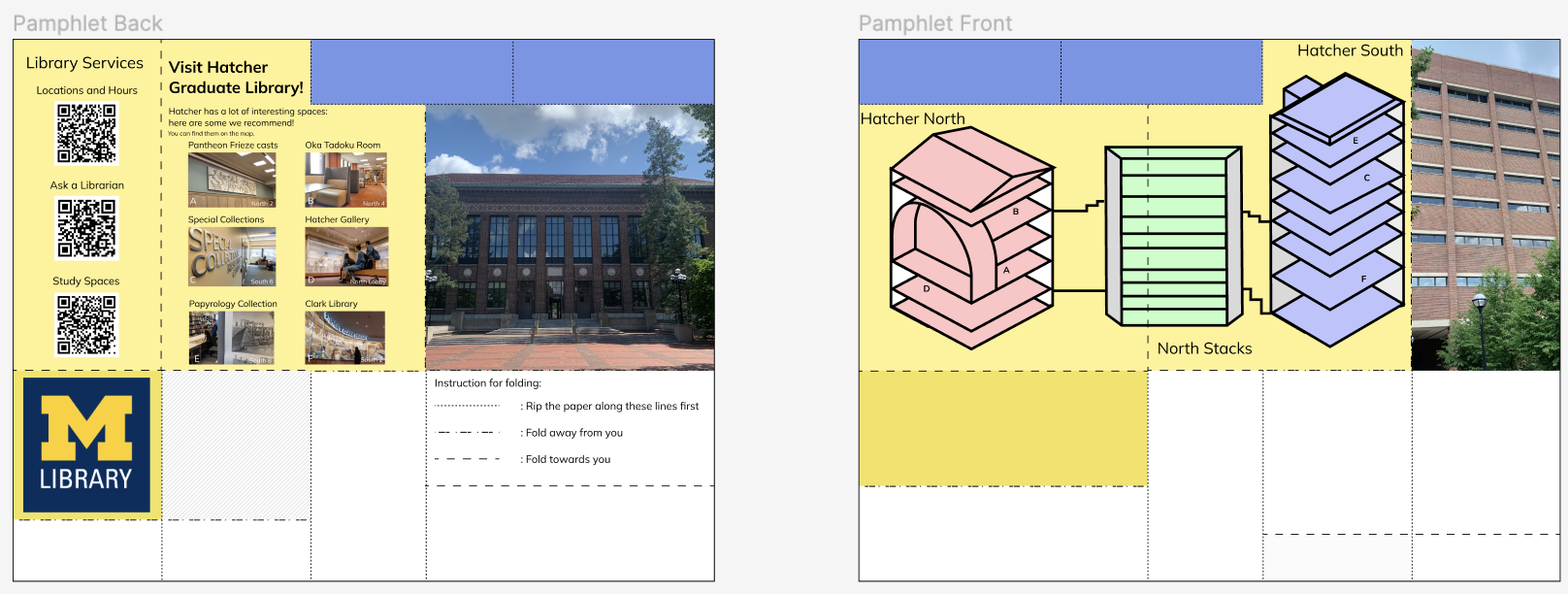
Another part that I really liked about this project was the diversity of topics it encouraged me to explore. When we were developing the game and doing user testing, I learned about accessible design principles, vectoring, and interview strategies. These are skills that I didn’t expect to learn about before coming into this project. Another exciting task was designing new pamphlets for the Library. We were trying to make a pamphlet that had all important information on it, while we also wanted to make it “interactive.” So we incorporated some origami into our pamphlet design, which demonstrated the building of Hatcher in a 3 dimensional way and showed more clearly the height difference between the North and South buildings. Furthermore, a small part of the pamphlet could be ripped off and used as bookmarks. The paper model (Figure 3 and 4) and the blueprint on Figma (Figure 5) are shown below. It was really fun making this pamphlet and I learned so much about different ways of showing a space.
Figure 3. The front side of the pamphlet, with the floor plans of Hatcher North, the North Stacks, and Hatcher South, and a blue bookmark.
Figure 4. The back side of the pamphlet, with a picture of Hatcher north entrance, some information about the international components of the Library, and some QR codes to useful library services.

Figure 5. The blueprint of the pamphlet.
In the future I would like to take part in more projects that involve showing and interacting with the physical world through digital technology. From this project, my Figma knowledge has been polished to a large extent, and it provided me with the confidence to explore and experiment on my own. It was also because of this project and the amazing people I met during this internship - my mentors Denise and Caylen and the project coordinator Gabriel - that I got to connect with researchers working on Library related projects. I am grateful for what this project has taught me and will bring it to my next journey.