The Project
Our project is to update the existing Plain Language Medical Dictionary (PLMD) to help people with a non-medical background better understand the medical terms. The first version of this website was designed in 2011 and published in three versions: website widget, iOS mobile application, and Android mobile application. As two international students whose first language is not English, we deeply feel overwhelmed when we receive any document from the doctor. We both are Masters students from the school of Information and we’re aiming to redesign and update the new PLMD to a sustainable product with an updated user interface and user-friendly interactions. This project started at the beginning of Fall 2019 and lasted for two-semester.
Our original goal in this project was to update all three versions which are website widget, iOS mobile application, and Android mobile application. However, after conducted the comparative analysis and user interviews, we discovered that there is more usage of this product on the desktop than mobile. According to the current medical system settings, most of the patients will encounter hard-to-understand medical terms on websites or paper documents. Since users can also open the widget on mobile devices through web browsers, compared to apps that require the user to download and update, a dictionary on the website would be more portable and easier to access. Therefore, we scope down our focus and only work on redesign the website widget.
We adopted the Agile project management method for this project, that we keep track of iterations of the product through tests and evaluations. We started this project by evaluating the previous versions. From the user feedbacks and heuristic evaluations, we concluded the primary issue of the previous product is not having enough terms in the repository. If the user could not get what they want from the product, they will leave no matter how good the interface and interactions are. Another problem in the previous version was that the product was not publicized enough, only a few people have mentioned in their post of this tool, and the apps had less than 100 downloads from 2011-2015. Thus, we decided to implement features that could make this product sustainable while we keep looking for a more free plain language medical definition, and design an easy embed process so that more websites could embed this widget into their pages.

To understand the market and learn from other products, we ran a comparative analysis with a coupe of web-based medical dictionary platforms that are using easy-to-understand definitions. We have checked CDC - Everyday words for public health communication, WebMD, MedicineNet, and Macmillan Dictionary and documented the strengths and weaknesses of PLMD. Compared to most of them, PLMD is more straightforward and has fewer distractions, such as ads. However, the previous versions of PLMD did not have many functions to support different search scenarios. We decided to conduct interviews with doctors and people who have encountered difficulties reading medical terms to learn what are the situations in which they will need this platform and what kind of help they would need.
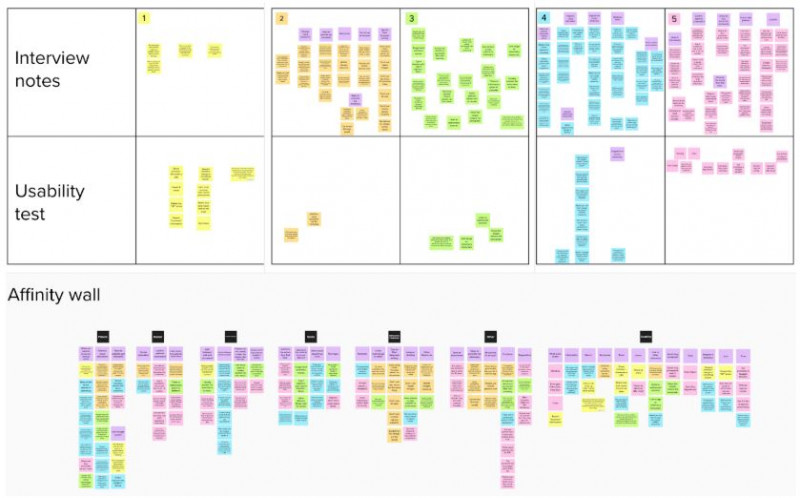
With help from our mentor and everyone who spread the word for us, we successfully recruited 5 interviewees, including Doctors, users, and plain language experts. After around an hour-long conversation with each of them, we analyzed the interview data using the affinity wall and concluded some findings. Primary findings are: Doctors are usually told to use plain language to explain to their patients, however, on the after-visit summary, they usually use a more medical language. This leads to a problem that patients could not understand the summary and cannot relate it to the in-person conversion. Another finding is that when users encounter medical terms they do not understand, they will search in google for the meanings. However, they may either not understand the results because it was explained in a professional language or they might not trust the resources if it is not from a professional resource.
While we were interviewing people, we also started to develop our wireframe based on the finding from previous research. We have also run usability tests with our interviewees and friends to find problems with our prototypes. After 3 iterations, we came up with a high-fidelity prototype and entered the development phase. We reconstructed the platform structure and rewrote the code with react.js. We updated the search algorithm to allow the fuzzy search and provide more accurate results. Please check the results for more functions and features we have developed.
Results

Old Version of Tool

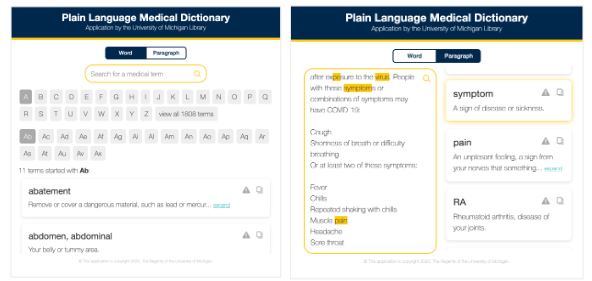
New Version of Tool
We’ve been on the lookout for free plain language resources throughout the whole project and we have successfully expanded the terms from 1100 to 1800. To further enrich our repository and keep this product updated, we designed this new updating system that allows users to request definitions of terms we do not have and report information they think are incorrect. We will receive these requests in the background and update the repository sustainably.
For the purpose of improving product usability, we implemented new features like search alphabetically, search with pasting paragraphs, and copy the result. An alphabetical search allows users to find terms they are unsure of the spelling, the dictionary will display all the terms according to users’ selection. When the user clicks on the “Paragraph” tab, the dictionary will switch to a different mode that allows users to paste a snippet from a document. Our algorithm will parse through the content and display all the available definitions on the right. If the user finds the definition useful and wants to use it somewhere else, they could simply click on the copy icon on the top right of each definition card.
Next Steps
As we mentioned, a part of the update is the request and report function. Our mentor Carol Shannon, Informationist at Taubman Health and Science Library and a new member of this project Mark Chaffee, Information Services Specialist in the Taubman Health and Science Library will be contributing their time and effort in the future to monitor the reports and make updates to the repository. Due to the Corona Virus lockdown, we could not access our new resources, which is gathering images from the anatomy table in the Taubman Health Science Library, so we did not achieve the goal of adding images of anatomy terms. This could be one of the goals for the next update. One last next step would be after the repository is large enough, we could contact medical websites and try to embed this widget to their pages to help more people while they are viewing the website.
This fund not only kept us moving forward with this project in these two semesters but also provided us a great chance to help others and solve real problems. During the research and interviews, we noticed there is a large number of adults in the United States who have issues with understanding the medical terms, and while completing this project, we have also broadened our understanding of the medical field, which gives us a sense of mission for our work. Moreover, this project is a valuable experience for us to practice the product development process, which will be a great help in our future career development.
Last but not least, we want to thank our mentor Carol Shannon for her time and support throughout the past two semesters. She was very responsive in introducing the project settings and providing us guidance when we were at the early stage, which helped us a lot with the onboarding process and helped us get comfortable in this project. She has been very supportive in helping us connect with library supports and potential interviewees and set us up with technical experts, this was very important for us to gather data and move forward with this project. Carol also went through our repository and edited terms and definitions, which requires a large input of time and effort. We could not be so confident about this platform without her help. We also want to thank all other library staff members who have offered help throughout our project. This has been a great experience for us.

Lulu Guo is a Library Engagement Fellow and a Masters student in the School of Information at the University of Michigan

Xiaoshan He is a Library Engagement Fellow and a Masters student in the School of Information at the University of Michigan