Josh Salazar
Posts tagged with Digital Accessibility in Blog Library Tech Talk
Showing 1 - 3 of 3 items

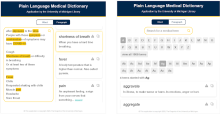
In 2024, updates to the Plain Language Medical Dictionary (PLMD) included big improvements for accessibility and user experience, plus adding support for images. We fixed contrast issues, unclear icons, and missing labels to meet WCAG 2.1. Search also got smoother, and instructions are now clearer. In addition, we added image support with JSON updates for URLs and alt text. With our legacy hosting environment shutting down, we moved the PLMD moved to GitHub Pages as part of the project. This provides better stability and automatic updates via GitHub Actions.

As part of a broader product accessibility initiative in Library Information Technology, the team behind the library’s website undertook a number of remediation efforts based on the findings of the site’s baseline accessibility evaluation. The work demonstrates how accessibility remediation can also be an opportunity for code clean-up, usability improvements, and refreshing design elements.

Web accessibility is a key ingredient to successful product development that can make or break many peoples’ experience. The U-M Library Digital Accessibility Team (DAT) helps library teams 'bake in' web accessibility from the beginning of their projects and helps coordinate accessibility work across the Library. Read about DAT's services and how collaboration with teams and staff across the library has led to improved products and services for our Library staff, faculty and students.