Olivier U Bahizi
Posts by Robyn Ness

Olivier Bahizi, recipient of our summer 2025 Fellowship in Library User Experience, shares insights from his study of challenges users face when navigating the U-M Library's archival and digital collections across several platforms. Key themes include difficulties in discovery and access, limitations due to metadata, and lack of awareness and information literacy about archival materials.

The University of Michigan Library’s Bible: King James Version (KJV) digital collection is one of our oldest and most-visited text collections. At nearly 30 years old, the collection’s design reflects the early days of the Web. With effort underway to update the functional underpinnings of our digital collections, it was time to return to the KJV to study how well the text would work within our updated site layout, which is now used across the majority of our text collections.

In our inaugural Digital Collections Connection meeting on March 7, 2024, we shared a couple of slides that showcase the history of the technical infrastructure for digital collections at U-M Library. During the session, we heard that this overview of our systems was helpful to content partners in understanding current functionality and limitations. We wanted to take this opportunity to share the diagrams more widely and to provide more context and historical information about the origins of, and recent changes to, our digital collections platform.

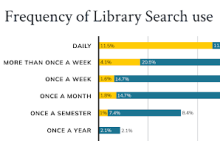
The U-M Library UX + Design Team conducted a benchmark survey in late 2022 aiming to understand people’s experience with Library Search. Objectives included measuring user satisfaction, identifying audience needs, and comparing results with Harvard University’s survey using the same methodology. Survey findings guided the development of the Library Search Product Statement as well as user centered improvements such as implementing LibKey Direct-to-PDF API, and refining catalog results filters.

User research is best performed as an iterative process, where each round of testing provides valuable insights to lead to the next stage of development. The recent uplift on the University of Michigan Library’s Image Digital Collections offers a prime example of iterative user research, as it included testing phases for early mockups, plug-in image viewers, and an interactive coded version of the site. By continuously testing, we were able to identify potential issues early and to refine the site to better meet user needs.

The U-M Library’s digital collections recently expanded to include an Audio and Moving Image (or AMI) digital collections interface. This post details a designer's journey in finding a banner image for the Hazen Schumacher's Jazz Revisited Radio Show digital collection.

After the successful launch of our ArcLight finding aids application on April 19, 2023 - and the deprecating of our homegrown Digital Library eXtension Service (DLXS) finding aids application - we are sharing our reflections on the project with the wider community. This blog post will describe the history of finding aids at the University of Michigan Library and what led us to develop the ArcLight finding aids application, starting in earnest in 2020. We will describe our goals for the project, the organization of the development team, and the modifications that we needed to make to effectively complete the project. We will give an overview of what a finding aids application does, and why we decided to use ArcLight as well as Docker and Kubernetes as our new containerization and hosting solution. We will discuss what was advantageous to us for this project as well as what was particularly challenging, and sum up what we learned from our archives partners and end-users, throughout the project.

U-M Library is launching a new version of our Finding Aids site in early 2023, replacing a homegrown system that’s been in use for over 20 years with ArcLight, an open-source system widely used by academic libraries and archives. The site is currently available as a public beta for preview and will be available at the same URL going forward.

U-M Library’s Library Search launched in 2018 as a unified search engine application containing five previously distinct interfaces: Catalog, Articles, Databases, Online Journals, and Library Websites. Library Search was a big change for users, and an increase in user support requests suggested that further exploration was needed to pinpoint user pain points. The authors began an exploratory study that helped understand users’ experiences and identified areas for continued work.

The first post ("Personas: A Classic User Experience Design Technique") in this 2-part series described what personas are and, generally, how to create them. I closed with some cautions about ways personas might come out less than helpful – creating flat, overloaded, or fake (unresearched) personas. The second post presents our persona development for a specific website project.