The University of Michigan Library is in the process of a major site redesign. Part of this design is moving -- at long last -- from static pages built on SSI to a full-blown content management system. We started with a review of the (mostly open source) CMS software landscape, and winnowed this list down to nine candidate systems worth a deeper look:
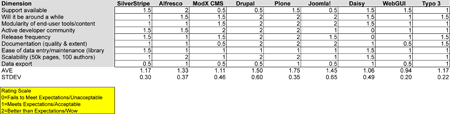
We took a look at each of these in some detail, taking into consideration programming languages and local expertise, amount of documentation, vibrancy of the active developer community, comparable "peer" installations (either in other libraries or at other similarly large-scale sites), and a very subjective review of how the admin and authoring interfaces acted. We summarized our findings in a spreadsheet:

After this first pass, we ended up with a short list of 3 tools, the ones with the highest average score:
We then set up out-of-the box test installations of these three finalists and compared them in terms of workflow (our final designs weren't ready, so we didn't focus on making the test installs look "right"). We arranged phone conversations with library IT folks who were using these tools. And in the end, we selected Drupal. While the other two tools had strengths, we ended up deciding against Joomla! because of what we perceived as a surfeit of security problems over time with frequent releases to patch bugs or security holes. We liked Plone, as well, but we felt taking on a new programming environment (Python) for something as critical as our web presence was not sensible.
In the end, though, it was Drupal's strengths in terms of its modular construction, very lively development community, and the number of large academic libraries using it that led our decision.