I attended a workshop put on by the Wolverinesoft student development club on programming your own graphics for video games on February 14th. That’s right, Valentines Day. It could not be a more appropriate date because it was a lovely workshop put on by David Degazio; a passionate, intelligent and gregarious student leader in Wolverinesoft.
The workshop started with a programming equivalent of a warning: this is not for the faint of heart but it is going to be OK.

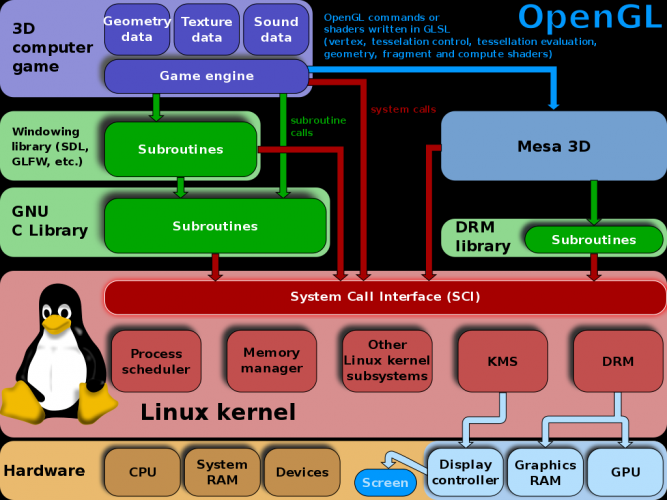
The complexities of OpenGL are not only from it’s different style of programming but also that it is very layered and interconnected with other parts of your computer software and hardware. We didn’t learn about many of the things in this diagram but it illustrates a point about the complexity of it. Luckily David was a great tutor that started us off with the much more straightforward basics.
More and more I am realizing that these sorts of warnings are a great way to get my attention even if they are for what might otherwise be a pretty technical explanation of a strange programming language like OpenGl. What is exciting about OpenGl is that it is radically different than any other programming language I have ever used in ways that I don’t fully understand. But unlike most new programming languages I try to learn it is not just syntactically different. In fact syntactically it is pretty similar to the C# and C++ programming languages I know best. However! Unlike any other programming language I have used, OpenGL allows you to dive into the inner workings of a special little machine called your GPU. Unlike a CPU which executes most programs, a GPU is massively parallel, meaning it runs a lot of little computer processors at once. It is so parallelized that it is only used for generating graphics, because even those flashy music videos we all love watching are really just a bunch of 1’s and 0’s that aggregate hierarchically to generate grid coordinates and colors. OpenGL allows you to talk directly to you GPU and for you to tell it exactly where you want each corner of that video game character you are creating to be. You also tell it what color it should be, if that color should fade to other colors or be in stark contrast, etc.

I made this triangle with OpenGL!! Don’t let a graphics programming guru’s small talk trick you into thinking it is easy… A ridiculous number of lines of code went into this, the simplest of examples imaginable. That being said, graphics programming definitely doesn’t seem impenetrable. Maybe you would really like graphics programming and will become that person that thinks it’s easy before you know it.
To be honest, I don’t fully understand how to make simple graphics programmatically. However, what I do know is that this workshop opened my brain to a giant sphere of programming I have always been blind to. It also taught me some very basic things which make me less intimidated when I get an error about my graphics textures or billboards not working. Previously, when I had google searched these errors (as one often does when they want to resolve a programming error), the programming forums’ answers had left me more befuddled than when I only had the incomprehensible error message from the Unity Game Engine. It feels like a weight lifted off my shoulders to know that as complicated and esoteric as graphics programming may be, there is at least a simple version of it which I can sort of understand. Furthermore it gives me a much greater appreciation of Unity Game Engine, which takes care of an incredible amount of the graphics programming for you, especially if you just use the defaults for a 2-D game.
All and all, I am really thankful to Wolverinsoft and David for putting on this workshop and being so patient and articulate when answering my many questions. Also thank you to Justin Schell and the Design Lab staff for encouraging us to seek out these workshops and in turn, giving us the opportunity to have such fulfilling and holistic learning experiences while becoming better staff members for the Shapiro Design Lab.