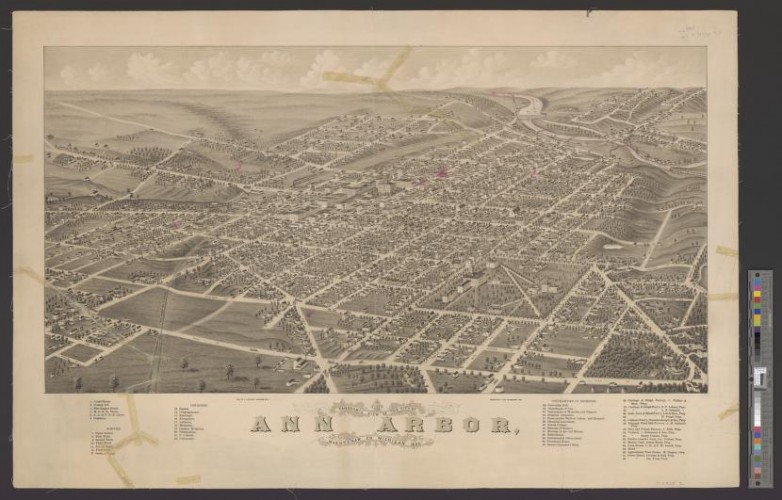
Who knew birds took pictures of American cities in the late 1800s? Well, they didn’t, but artist renderings of bird’s-eye views of American cities did exist back then, and the University of Michigan’s William L. Clements Library has a growing collection of them. I’m a graduate student and Bonk Fellow at the University of Michigan School of Information. My fellowship is for digitizing materials in the early American history collections at the Clements library. The Clements has a remarkable array of primary sources in American history from 1492 to 1900, and recently began building up its holdings of bird’s-eye view lithographs - panoramic depictions of towns and cities that were popular in America between 1850 and 1900. My summer project for internship credit was to catalog, digitize, and build an interactive display of these prints.
I worked under the supervision of Clements Curator of Graphics Material Clayton Lewis to develop a framework and plan for the display. I started the project by cataloging 50 bird’s-eye and other views and then proceeded to digitize them on a large format, overhead scanner (Suprascan AO 14000 RGB) at the University of Michigan’s Stephen S. Clark Map Library. The scanned images and associated metadata went into the Clements Library Image Bank, a digital collection of materials we’ve scanned from the Clements Library collections of books, photographs, and other physical materials.

The last step was building a website that could display the images on a map of the United States. Inspired by Louis Miller’s experimental work with the Clements’ David V. Tinder Collection of Michigan photographs, I decided to push my knowledge of coding to new heights. I started by using a mapping system called Leaflet, an easy to use open-source, interactive display (specifically a JavaScript library) for maps and geographic data.

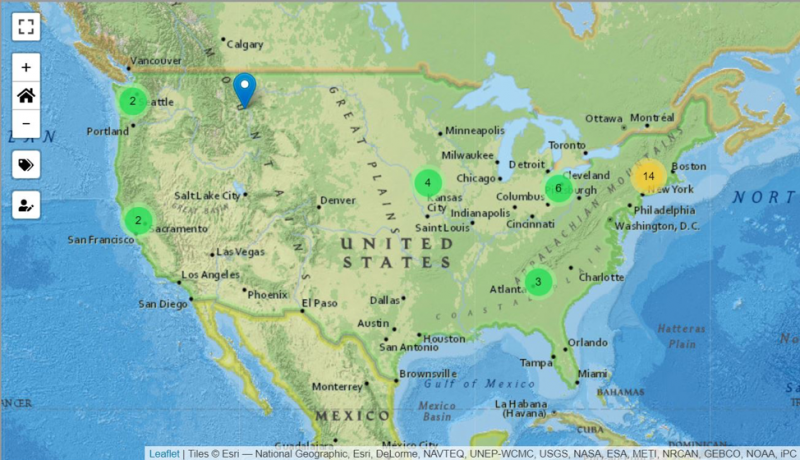
Leaflet map containing 32 bird’s-eye views of American cities. Each bubble is a cluster of individual views.
Early in the project, I suggested that we pull data about the bird’s-eye views from our Image Bank and display that on the map. The great thing was that all of the data about every bird’s-eye view was already there and in a standard format (see Robert McIntyre’s article about the IIIF format). I used my knowledge of the Python coding language to write a program that retrieved the relevant data from the Image Bank (see appendix for more information). I worked with Rob McIntyre, Digital Asset Management Consultant, and Roger Espinosa, Applications Programmer/ Analyst Lead, in Library Information Technology to learn more about making requests to our Image Bank, and we made a couple of changes that streamlined the process (great for anyone in the future looking to do something similar). After acquiring the data, my program formatted and converted it to geoJSON, the data format Leaflet requires for generating markers on a map.
Working with Nicole Scholtz and Justin Joque at the Clark Map Library, I incorporated the data into my Leaflet project, which produces the map you see above. The map allows users to click on a cluster of markers to see how many bird’s-eyes the Clements owns and for what regions and to see data, images, and links to the main Image Bank webpage for each view. I added some plugins that allow users to filter by genre type, creator, and date range, as well as add a fullscreen and home button - these do not come natively with Leaflet. (If you’d like to learn more about how to build a Leaflet map and add plugins, see this tutorial.)

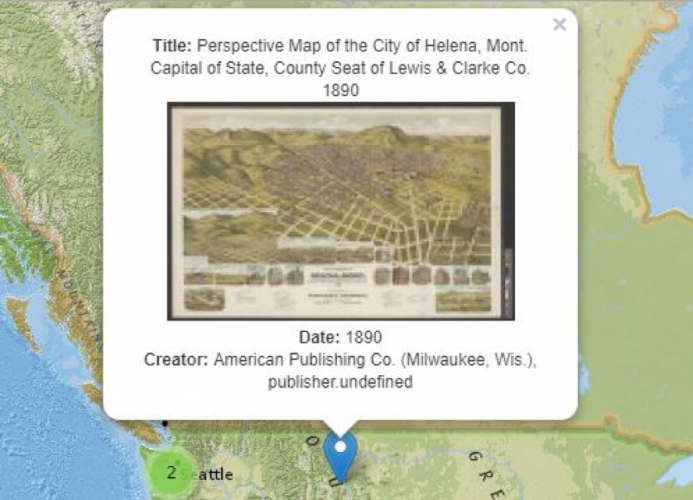
Each bird’s-eye view has a marker and popup. When users click the thumbnail, it takes them to the Image Bank page for that view.
This has been an exciting project for me. I’ve learned more about identifying prints than I thought possible. I’ve met fantastic people, both at the University of Michigan and online, who helped me when I was most frustrated getting the code to work. Lastly, it has been gratifying to help highlight bird’s-eye views as important sources on nineteenth-century American town planning, transportation, industry, architecture, and cartography. I hope this project brings more people to explore the Clements’s collections in a new way as well as encourage more donations of bird’s-eyes to the Clements to help keep the map growing. To see many more images, please check out the Clements Library Image Bank. For general inquiries about the Clements Library, you can call (734) 764-2347, or visit our website for more information.
I’d like to thank Rob McIntyre, Roger Espinosa, Nicole Scholtz, Justin Joque, Kari Tant, and Tyler Brockmeyer for all their technical expertise. To Clayton Lewis, Louis Miller, Jakob Dopp, Terese Austin, Karl Longstreth, Kevin Graffagnino, Emiko Hastings, and Marcus Ladd, I cannot thank you all enough for your generous help and advice.
To view the website, click here.
Leaflet Plugins Used:
Additional Notes
I used Python 3.7 and Leaflet 1.3.3 for this build. If there is anyone interested in the python program I built to access the Image Bank’s API, or how I constructed the map using Leaflet, please feel free to comment below.